
Onmisbare Richtlijnen voor een Professionele Huisartsenpraktijk Website
Om onderzoek te doen voor dit blog, heb ik afgelopen tijd heel veel websites bezocht. Websites van huisartsenpraktijken door heel Nederland om precies te zijn. Wellicht heb ik jouw praktijkwebsite wel bekeken.
Wat me opviel, was dat de meeste sites over het algemeen wel duidelijk waren en voorzien van de juiste informatie, maar er waren ook echt wat punten voor verbetering.
Laat ik voorop stellen dat iedereen een eigen voorkeur heeft natuurlijk, maar bij het ontwerpen of beter gezegd indelen van een website is het aan te raden om rekening te houden met een aantal richtlijnen.
80% van de website bezoekers scannen de inhoud
Wat goed is om in gedachten te houden, wanneer jij jouw website gaat voorzien van content, is dat ±80% van de lezers webtekst niet woord voor woord lezen, maar scannend lezen. Kortom, ze halen er dingen uit waar ze naar op zoek zijn of dingen die opvallen.
Scannen volgens patronen
Het scannen van online informatie volgt diverse patronen. Een bekend voorbeeld is het F-patroon, waarbij lezers links beginnen, en rechts eindigen, met meer aandacht voor de bovenkant van de pagina dan voor de onderkant.

Bron: Jakob Nielsen
Daarnaast zijn er patronen zoals het layercake-patroon, waarbij lezers vooral (sub)koppen scannen, en het spotted-patroon, waarbij grote stukken tekst worden overgeslagen op zoek naar een specifiek woord of link.
Wat deze scanpatronen duidelijk laten zien, is dat lezers zo snel mogelijk een antwoord op hun vraag willen vinden.
Belangrijkste content vooraan
Wanneer websitebezoekers niet meteen vinden wat ze zoeken, is de kans groot dat ze de pagina verlaten. Als (nieuwe) patiënten de website van jouw huisartsenpraktijk bezoeken willen ze een aantal dingen snel kunnen vinden:
- Telefoonnummer + spoednummer;
- Openingstijden;
- Adres;
- Open voor nieuwe patiënten;
- In- en uitschrijfformulieren;
- Eventueel online afspraak maken;
- Eventuele vakantiesluitingen.
Overzichtelijk menu
Zorg voor een overzichtelijk menu zodat jouw patiënten zien welke informatie ze nog meer op de website kunnen vinden. Denk hierbij aan informatie over de praktijk, zeker voor nieuwe patiënten is het fijn om een indruk te krijgen van de praktijk. Daarnaast is het altijd fijn om te zien wie er in de praktijk werkt. Door het team voor te stellen op de website zien patiënten welke specialismen er aanwezig zijn in de praktijk en krijgen patiënten een gezicht bij de naam, dit kan fijn zijn ter voorbereiding op een consult.
Duidelijke koppen
Geef elk onderwerp een eigen alinea met informatieve kop waar het onderwerp over gaat. Beschrijf je onderwerp samenvattend. Door pakkend te schrijven en de duidelijke kop, krijgt ook de scannende lezer de informatie mee.
Boven en onder de paginavouw
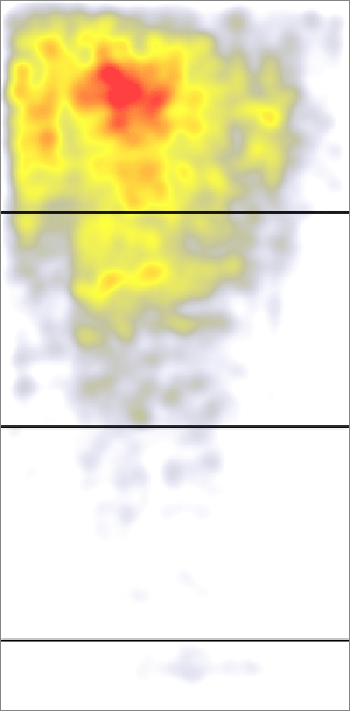
Een aantal jaar terug werd er heel duidelijk aangegeven dat de belangrijkste informatie boven de paginavouw moest staan, omdat men eigenlijk niet verder zou scrollen. Zie hiervoor onderstaande afbeelding.

Bron: NN Group
De paginavouw komt vanuit de krant waar letterlijk een vouw in de pagina te zien is. Online wordt hiermee bedoeld wat te zien is op het scherm voordat de gebruiker moet scrollen.
Door sites als o.a. Bol.com, Amazon maar ook nieuwssites en social media, is men wat meer gewend geraakt aan het scrollen. Desalniettemin, blijft het advies, plaats de belangrijkste informatie boven de vouw. Zoals bijvoorbeeld een telefoonnummer of contactmogelijkheden.
Witruimte is jouw vriend
Witruimte draagt bij aan de scanbaarheid van jouw website. Te weinig witruimte maakt je website onleesbaar, hoewel te veel witruimte ervoor zorgt dat er geen samenhang is. Zorg daarom voor een juiste balans. Door regelmatig op een nieuwe regel te beginnen leest de tekst een stuk lekkerder.
Daarnaast zorgt het ervoor dat je meer of minder prioriteit kunt geven aan een onderwerp. M.a.w. door witruimte te gebruiken kun je ervoor zorgen dat waar jij de aandacht op wilt vestigen beter opvalt. Zeker in combinatie met koppen en subkoppen.
Call-to-action
Ondanks het feit dat jij met jouw huisartsenpraktijk geen directe commerciële insteek hanteert, is het wel handig om de lezers op jouw website een bepaalde richting in te sturen. Wat wil jij dat ze doen op de website? Wat wil jij ze meegeven? Wil je dat ze een bepaalde actie uitvoeren?
Denk hierbij aan een online afspraak maken zodat de doktersassistentes minder belast worden tijdens de piekmomenten. Of wellicht wil jij jpuw patiënten oproepen hun e-mailadres achter te laten zodat jij hen in de toekomst via e-mail kunt informeren over belangrijke zaken en/of oproepen.
Hiervoor kun je call-to-action (CTA)- button gebruiken. Een CTA-button kenmerkt zich door:
- Opvallende kleur: Een kleur die contrasteert met de andere kleuren op de pagina om aandacht te trekken, maar vloekt ook niet.
- Duidelijke tekst: De tekst in een CTA-button is kort en krachtig. Vb. “Meld je aan”, “Lees meer” of “Download”. Het moet duidelijk maken wat er gebeurt als de gebruiker op de button klikt.
- Grootte en vorm: De grootte van de button moet groot genoeg zijn om gemakkelijk te zien en te klikken, maar niet zo groot dat het overheersend wordt.
- Positie op de pagina: De locatie van de CTA-button is strategisch gekozen, vaak boven de vouw (het deel van de pagina dat zichtbaar is zonder te scrollen) of aan het einde van een belangrijke sectie of tekst. Dit maakt het gemakkelijk toegankelijk voor gebruikers.
- Gebruik van witruimte: Ook hierbij wordt gebruikgemaakt van voldoende witruimte rond de CTA-button om deze te laten opvallen en niet verloren te laten gaan in de rest van de content.
- Consistentie: Belangrijk wanneer je meerdere CTA-buttons wilt gebruiken, zorg voor consistentie qua stijl en taalgebruik over de hele website. Dit zorgt voor een samenhangende gebruikerservaring en maakt het duidelijk voor gebruikers wat er van hen wordt verwacht.
Door deze richtlijnen te hanteren zorg je voor een optimale gebruikerservaring - user experience of UX, om in development taal te blijven -. Hopelijk geeft het je wat meer inzicht en houvast voor het invullen van jouw website.
Kan jouw website wel een upgrade gebruiken, maar duizelt het je na het lezen van dit blog? Je kunt altijd vrijblijvend contact met ons opnemen om te zien of wij jou kunnen helpen bij het maken van een nieuwe website. Uiteraard mag jij ook contact met ons opnemen indien je nog vragen heeft na het lezen.
